教えてください m(_ _)m
こちらの記事にアクセスしてみてください。
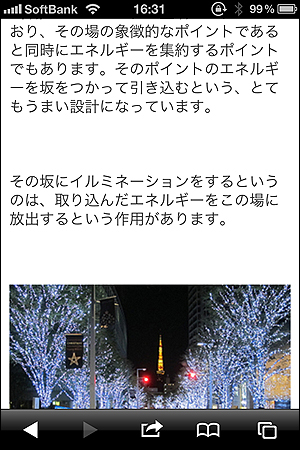
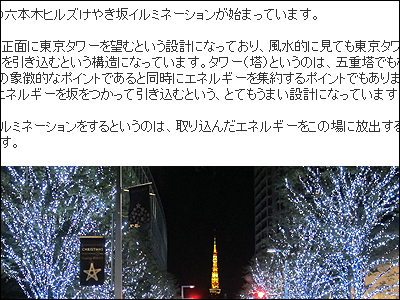
けやき坂 イルミネーション
http://oyashima.way-nifty.com/blog/2011/11/post-a741.html
最近iPhoneでブログチェックすると、妙に改行が多い表示になります。こんな感じで、三行くらい改行しているように見えます。

PCで見ると、改行は1行分しかあけてないので、こんな感じになります。

PCで見たイメージで編集しているので、iPhoneで見ると、かなり間延びした記事レイアウトになってしまって読みにくい。DTPの仕事なども昔やっていた人なので、改行がイメージ通りでないのは、ちょっと悩ましい状態です。これはおそらく、html構文解釈と表示という昔からある問題ではないかと思いますが、それにしても、PCとiPhoneでは見え方に差がありすぎます。
他の方は、どのように見えているでしょうか?
(1)改行は1行分空いている
(2)2行以上空いている・・・読みにくい
(3)2行以上空いている・・・読みにくいとは思わない
携帯・スマートフォンの機種と、見え方をコメントに書き込んでくれるとうれしいです。



コメント
MEDIAS使ってます。
いつも、「PC版表示」にしているので、
やくもさんのイメージ通りに見えてると思います。
試しに 「スマホ版表示」で見てみましたが…
改行はキチンと1行分で、キレイなレイアウト。
読みやすかったですよ[E:wink]
なので…(1)に1票[E:shine]
お役にたちますでしょうか…。
auのIS03(Android)です。
早速チェックしました。
(1)です。
普通に1行のみの改行で、何の問題もなく見やすいですよ!
こんばんは。
ドコモのP-07Aという携帯で見てみました。
(1)です!
改行は1行で 見やすいです。。
初コメなので緊張してます。
コメントありがとうございます。
あけさん
MEDIASだと、DoCoMo/Androidですね。
PC/スマホ版どちらでも1行表示なんですね。
madokaさん
auのIS03は、iPhone買う時に比較した機種でした。
Androidだと、1行改行で表示されるようですね。
せきかわさん
DoCoMoの携帯だとやはりきちんと見えるんですね。
うーん、やはりiPhone固有の現象なんでしょうか?
他のiPhone 3/3GS/4Sなどでも同じなんでしょうか?
こんばんは(^_^)
夫のiPhoneno 4Sで白濱神社を見てみました。
1行空きの箇所もあるのですが、3行空きの箇所の方が多かったです。
iPhone 4S = (1)
3行空きのところはありませんでした。
もう対処されたのかな?
willcom [es] (ブラウザOpera 8.6) = (1)
スマホじゃないですしWindowsCEですが、
こちらも3行空きはなく、綺麗に表示されますよ。
bannyさん
iPhoneno 4Sは、4のマイナーアップデート版なので、やはり同じ見え方になりますね。
小川さん
該当の記事(携帯・スマートフォンでの見え方)は、タグの特性を調べて対処しているので、3行空きはないと思います。
他の記事(けやき坂 イルミネーションとそれ以前の記事)ではいかがでしょうか?
[沖縄の地震 11/11更新]を見てみました。
iPhone 4S
willcom [es] (ブラウザOpera 8.6)
どちらもPC版で見たのと同様の見え方です。