
画像やテキストをパクられる
私のブログの画像やテキストは、これまで何度も何度もパクられて他人のブログやホームページで、さも自分が作ったり撮ったりした画像や自分が書いたテキストであるかのように、勝手に使われてきたという経緯があります。
きちんとした引用なら法的な範囲内なのですが、引用と言いながらも、引用の法的な意味を理解せず、引用のルールを守ってないので実質的にはパクっている状態、というのが多く見かけられるため、引用も禁止としています。
コピープロテクション
そういうこともあり、ブログは画像やテキストの閲覧はできるけどコピーが出来ないようにコピープロテクションのプラグインを入れてます。現在使っているのはこちら:
WP Content Copy Protection with Color Design
https://ja.wordpress.org/plugins/wp-copy-protect-with-color-design/
これは、パソコンとスマートフォンで画像やテキストをコピーできないようにするプラグインです。更新頻度も高いのでこちらに落ち着いてます。
これ以前にも使っているものがありましたが、スマートフォン対応しておらず、スマートフォン経由でのコピーができるものだったので、現在はこちらに切り替えています。
これを導入してからは、画像やテキストをパクられるというのはかなり減りました。
ただし裏技的な手法を使えばパクることは可能なので、完全に撲滅するところまでは行ってません。
しばらくは、これで落ち着いていたのですが、新たな問題が発生しました。
Microsoft Edgeのホバーメニュー
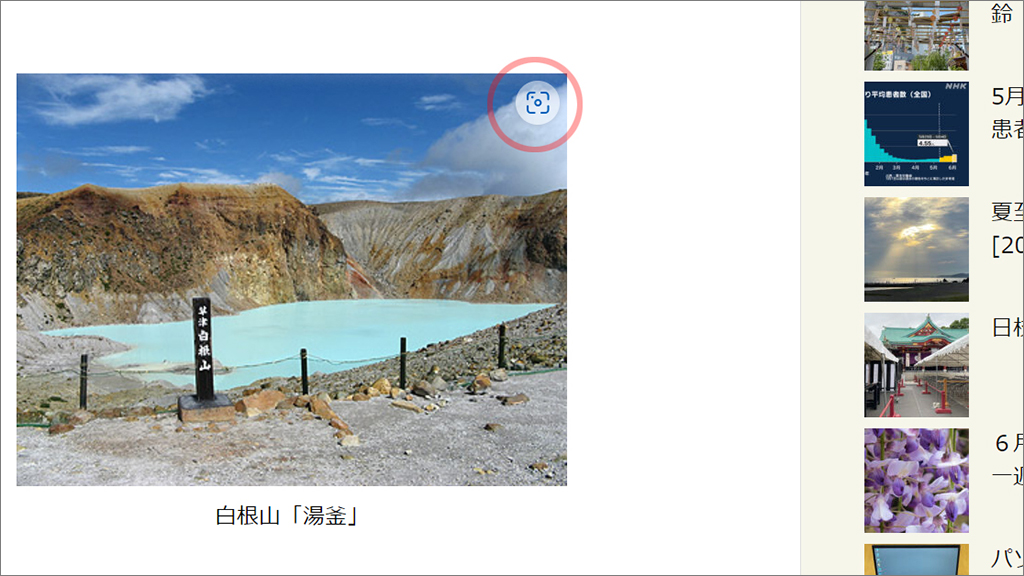
Microsoft Edgeの最新版でブログを表示して、写真の上にマウスを持っていくと、

赤丸で示した部分に、白丸に四角のマークが出てくるようになりました。
このマークは、表示されている写真を引用して写真検索が行えるものですが、それだけではなく、

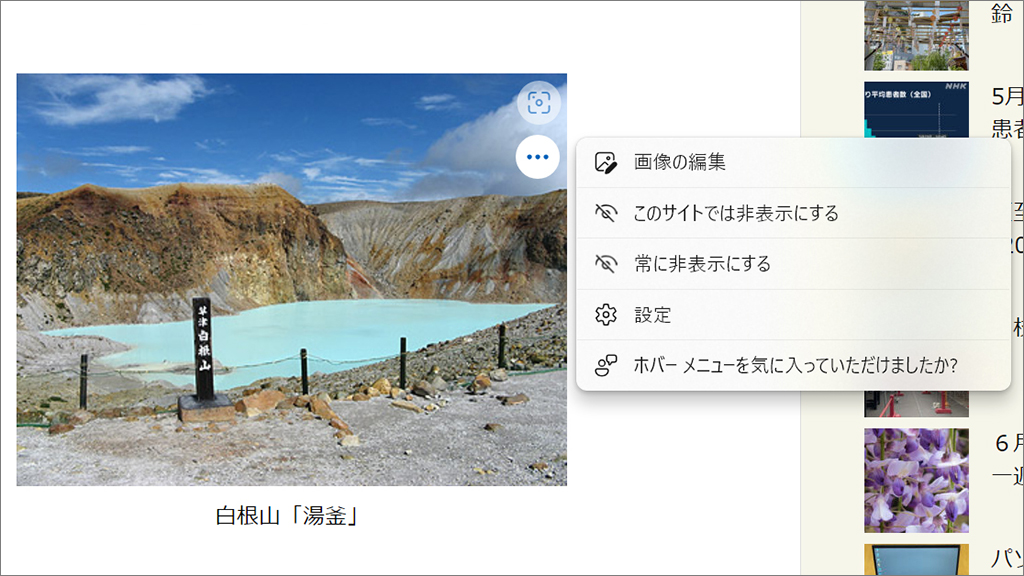
画像の編集と保存が出来るものです。この機能をホバーメニューと言います。
こちらは、Microsoft Edgeの機能であるため、コピープロテクションのプラグインが入れてあっても効果がありません。
そのため、画像をパクることが出来てしまいます。
Microsoft Edgeのシェア
2023年3月の時点で、主要ブラウザシェア率は、以下の通りとなります。
| Chrome | 48.94% |
| Safari | 30.96% |
| Edge | 13.18% |
| Firefox | 3.33% |
※https://www.qbook.jp/column/1630.htmlから引用
Edgeのデフォルト検索エンジンは Bing ですが、Bing は3月にAIのGPT-4を採用しており今後Microsoft Edgeのシェアが上昇してくる可能性が高いので、早急な対応が必要になります。
ホバーメニューを表示させない
画像がパクられないようにするためには、ホバーメニューを表示させないようにすることが必要です。
表示させない方法について色々と探してみましたが、なかなか見つかりません。
直接的な記事ではないのですが、こちらを見つけました。
Yahoo! JAPAN Tech Blog
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で便利
https://techblog.yahoo.co.jp/advent-calendar-2016/css_pointer_events/
こちらの記事にある「pointer-events」プロパティを使って、ホバーメニューを表示させないようにできます。
子テーマのスタイルシートStyle.cssに次を追加します。
| /* Edgeで画像の保存を出来ないようにする */ img { pointer-events: none; } |
こうすることで、imgタグで表示されている画像はすべて、ホバーメニューが表示されなくなります。
現時点では、プロパティの副作用は無いようです。
※写真は、奈良県吉野町で見かけた吉野杉を使った割箸の無人販売。


コメント
スマホでもPCでもスクショして切り取られたら防ぎようがありませんね。
> kdsさん
確かに、スクリーンショット撮られるというのは防止できませんが、これまでパクられたものの大半は、パソコン右クリック、スマートフォン長押しで保存するパターンです。
これらは、カジュアルコピー(他人の著作物をコピーする時に、違法であるという意識を特に持たずにコピーする)が大部分なので、簡単にコピー出来なくするだけでも効果は大きいです。