今年の5月から画像の横幅サイズを450pxから640pxにしてみた(リンク)のですが、640x480px(VGA 4:3サイズ)だと縦方向が長く、スマートフォンで見た時に2-3枚の画像が続くと画像が画面を占有しがちなので、テストとしてサイズを640x360px(16:9サイズ)にしてみました。
スマートフォンで見た時に、こちらの元記事(リンク)と比べて、どれが見やすく感じるのか、コメントで教えて頂けると助かります。
東の空から 11月05日 画像サイズテスト版(その1)
今回の空は、京都の空なので西の空ですが・・・
 16:9(W:640px H:360px)
16:9(W:640px H:360px)
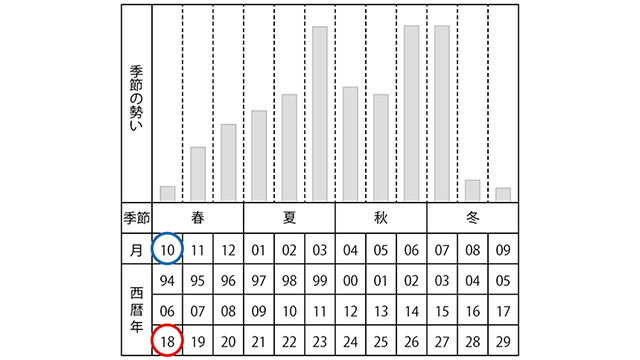
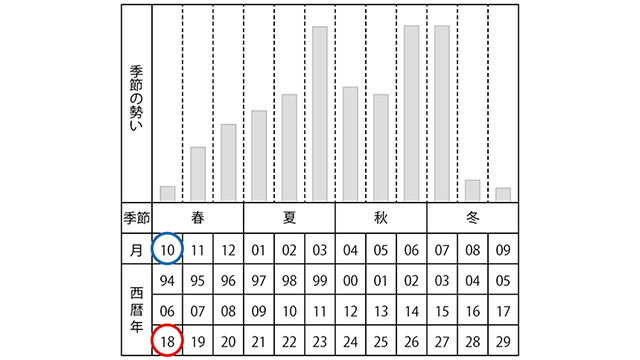
十二年周期で見ると、

2018年10月は、まさに新たな十二年周期の始まり。
10/6~10/8の三連休に神護寺の五大虚空蔵菩薩を拝観(リンク)し、そして虚空蔵尊のお勤めを行っている(リンク)というのは、これまでの神社参拝の先にあるもので、新たな十二年周期の始まりを強く感じます。
この新たな十二年周期は、スパイラルの上昇のように、

これまでの流れの上に、新しい流れが出て来るものなので、これまでの知識や経験があるからこそ起きる流れです。
次の段階へ進む為の成長であり、スピリチュアルな仕事をする上で、幅と高さの両方を手に入れるために前進しています。
画像の高さは同じで、4:3にして比較
東の空から 11月05日 画像サイズテスト版(その2)
今回の空は、京都の空なので西の空ですが・・・

4:3(W:480px H:360px)
十二年周期で見ると、

2018年10月は、まさに新たな十二年周期の始まり。


コメント
元記事の方が好みです。
縦の厚みもあった方が、何故か好きです。
> キンモクセイさん
普段我々が見ている、画像の比率は4:3が主流で、人が裸眼で見た時の比率に近いと言われています。かつてのアナログテレビは4:3です。4:3の方が馴染みがあるため、なんとなくそちらの方が良いと感じる傾向があります。
一方で16:9というのは、元は映画で映像に没入するために考えられた比率が元になって出来上がったものなので、裸眼で見る時の比率よりも横長になります。普段は馴染みのない比率だったのですが、最近のパソコンやスマートフォンを横向きにした時の比率は、映画やハイビジョンの画像を表示するために、16:9がベースなっています。
なので、4:3の方がなんとなく馴染みが良いと感じやすいのはたしかです。
ただ、スマートフォンで見るとき、4:3では縦方向に画像が占有しやすいので、文章も含めた見やすさという点では、16:9の方が慣れると良いのではないかと感じています。
ちなみに、Yahoo Newsは基本が16:9の画像になっているのを見ると、社内で色々と議論した結果として、16:9に落ち着いたのではないかと思います。
私のブログは写真が主体ではないので、テキストを読む時の読みやすさを考えると、4:3よりも16:9の方が良いのではないかと思案中です。
追記)
画面比率(アスペクト比)については、専門的になりますが、ウィキペディアの記事が良くまとまっています。
画面アスペクト比
https://ja.wikipedia.org/wiki/%E7%94%BB%E9%9D%A2%E3%82%A2%E3%82%B9%E3%83%9A%E3%82%AF%E3%83%88%E6%AF%94
スマホで見比べると、
こちらのサイズ(16:9サイズ)
の方がストレス無しに読めます。
まず、
サラッと写真やデータの全体像を眺めつつ
ブログ記事を最後まで読み、
文章の内容を理解した後に
もう一度画像をゆっくり見ます。
元記事は、
写真やデータによって記事が遮られる為、
文章から一旦意識が離れて、
画像を見てから記事の続きを読むので、
もう一度文章に集中し直す必要があり、
ストレスを感じます。
ですが、空の写真は4:3の方が、
美しいな、
と思いました。
八雲さま
ご丁寧にお返事ありがとうございました(^^)
なるほどですね。
では、どちらでもいいですよ。
ただ、二点伝えるとしたら、
八雲さんの写真の中には
拝見するだけでもとてもいいものがあるな、
と感じます。
多分いいエネルギーが宿っているんだと
思います。
それが縦にやや薄く⁈なるのは、
ちと寂しいかも、と。
あと、広告ではないので、
それほど目障りには感じないです。
あとは、八雲さんのご判断にお任せしますね。
> akismileさん
やはり、4:3(640x480px)だとちょっと大きすぎますか。
パソコンで見ても文章との対比でちょっと大きいかなと思うので、画面サイズに制限があるスマートフォンだと、なおさらですね。
写真だけなら、4:3の方が視覚的に見やすい感じになるので、写真だけを載せるような場合は4:3でもいいかもしれませんね。
スマホで見ています。
はじめにこの記事でテスト版その1を見た時は、画面がスマホの幅とぴったりしていてスマートに感じ、こちらのほうが良いと思いました。
テスト版その2を見て、その1と見比べてみると、その2のほうが画像の左右の空白が記事の内容へのつながりに感じられ、記事を読むのが楽しみになるような雰囲気がありました。
> sumieさん
画面のサイズをぴったりにするか、余白ありにするか、ちょっと悩ましいところです。
パソコンの場合は画面が横長になるので、結果的に余白が出来るのですが、スマートフォンの場合、画面が縦長になので、余白をどうするかということになります。
今回のテスト版は青空の写真なので、画像の詳細まで見たいという事になりませんが、建物などの写真の場合画像の詳細を見やすくしようとすると横幅ぴったりのサイズまで拡大した方が良いということになります。
ということで、16:9のテストも兼ねて記事を作製してみました。
豊鹿嶋神社
こちらで見た感じはいかがでしょうか?
わざわざテスト記事を作成してくださり、ありがとうございます。
こちらのほうが写真が鮮明で、横幅に余白があるものより記事にリズムが出てテンポよく読み進めることができました。
なのでスマホからだとテスト記事バージョンがより一層読みやすくなり、好きです。
> sumieさん
感想ありがとうございます。
やはり、スマートフォンの場合、画像と文章のバランスということでは、16:9が読みやすい比率なんですね。